Sommaire :
Lorsqu'on a une nouvelle idée, on a souvent tendance à partir dans tous les sens, à expliquer le projet rapidement de façon désordonnée et à demander combien de temps cela prendra pour le développer ou tout du moins pour obtenir un MVP. Conceptualiser un projet n'est pas une chose aisée, mais en suivant la méthode toute simple que je vous propose, cela vous permettra d'y voir plus clair et de discuter bien plus efficacement avec votre développeur, qu'il soit en interne, freelance ou dans une agence web.
1. Lister les cas d'utilisation
Qu'est-ce qu'un cas d'utilisation ?
Pour faire simple, c'est une fonctionnalité de votre projet, une action que peut effectuer un utilisateur. Si on prend par exemple le cas de Facebook, la liste des cas d'utilisation (use cases en anglais) est très longue. On retrouve entre autres : s'inscrire, se connecter, ajouter un ami, poster un statut, créer un album photo, commenter un statut, changer de photo de profil, créer un événement, inviter des amis, supprimer son compte... Comme vous pouvez le remarquer, un cas d'utilisation commence presque toujours par un verbe qui montre l'action effectuée sur un objet du modèle (nous verrons cette notion plus tard dans l'article). L'idée est donc de prendre du recul sur votre projet et de répondre à cette question : Qui peut faire quoi ? Prenez le cas d'utilisation "désactiver un utilisateur". Un utilisateur normal a-t-il le droit d'effectuer cette action ? À priori non, elle est réservée à un administrateur. Élaborez donc la liste complète des actions avec le rôle du ou des utilisateurs autorisés.
2. Les règles métier
Une fois que la liste des cas d'utilisation est établie, vous devriez avoir une bonne vision synthétique de votre projet. À présent, prenons les cas d'utilisation un par un et définissons les règles métier associées. C'est en général ici que l'on se perd dans beaucoup de détails et que naît la confusion. Il m'est souvent arrivé de tomber sur ce genre de descriptif :
Quand un utilisateur s'inscrit, il faut lui envoyer un mail avec un message de bienvenue. Il ne faut pas oublier de vérifier l'adresse email car on ne veut pas d'adresse email invalide dans la base de données. L'utilisateur pourra poster un statut qu'une fois son email validé. Si l'utilisateur ne valide pas son adresse email avant une semaine, on désactive le compte, on lui envoie un email pour lui dire.
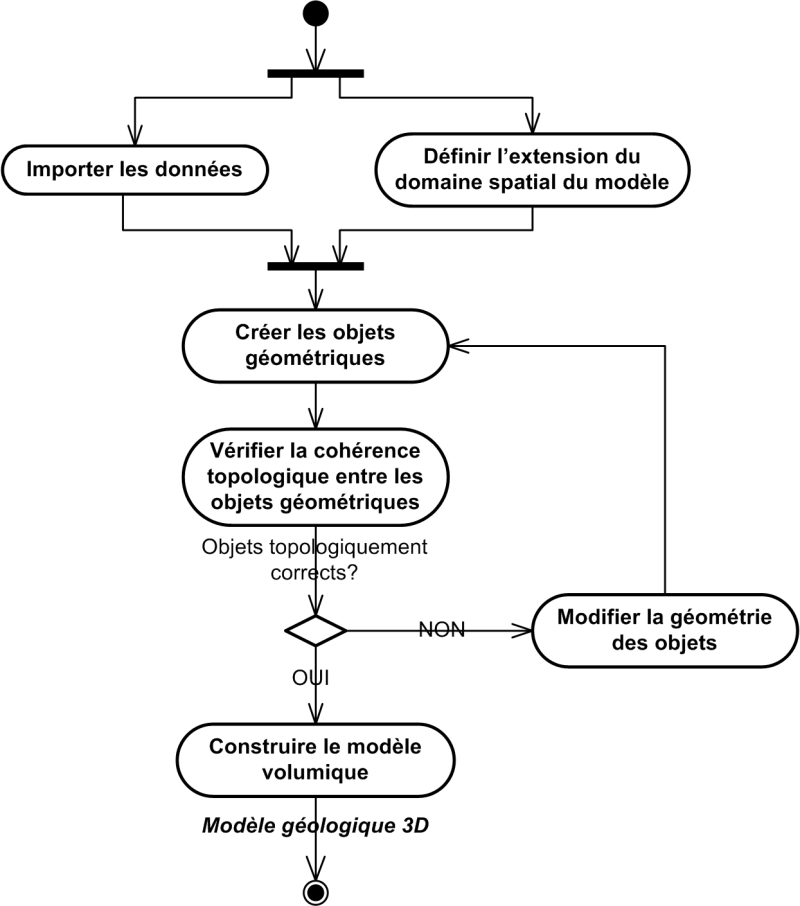
Inutile de préciser que c'est presque tout ce qu'il ne faut pas faire. Les cas d'utilisation sont mélangés (s'inscrire, valider un compte, poster un statut, relancer un utilisateur) et un tel pavé ne permet pas de voir en un coup d'oeil la règle associée au cas d'utilisation principal (s'inscrire). Préférez une liste à puces avec une phrase simple à chaque fois. Ou si vous le souhaitez vous pouvez illustrer avec un diagramme d'activité UML c'est l'idéal, mais pas nécessaire. D'autant plus qu'UML est un langage à part entière.  un exemple de diagramme d'activité S'inscrire
un exemple de diagramme d'activité S'inscrire
- Vérifier que l'adresse email est unique
- Marquer l'utilisateur comme encore inactif
- Sauvegarder l'utilisateur
- Envoyer un mail de bienvenue
Tous les autres éléments correspondent à d'autres cas d'utilisation donc ils ne doivent pas figurer dans "S'inscrire". La liste précédente décrit ce que l'on appelle le scénario nominal. C'est-à-dire le comportement de l'application lorsque tout se passe bien. Mais vous devez également établir les scénarii d'erreurs. Sur le même schéma de la liste numérotée, prévoyez toutes les erreurs et les actions à effectuer. Que fait-on si l'adresse email existe déjà ? Généralement, on envoie un message du type "Cette adresse email existe déjà. Avez-vous perdu votre mot de passe ?" En procédant ainsi, vous aurez un cahier des charges synthétique, efficace et sans blabla.
3. Les prototypes
Les prototypes sont beaucoup plus concrets. Le but ici est de dessiner les écrans associés à votre projet. Si vous prévoyez une application mobile et un site web par exemple, le travail est donc double puisque je suppose que vous prévoyez d'afficher le contenu différemment. Divers outils existent, certains sont gratuits, d'autres payants, le but ici est de ne pas vous orienter vers un outil en particulier. À partir de vos cas d'utilisation, dessinez les mockups associés. Par exemple, l'action de s'inscrire se matérialisera très certainement par un formulaire. L'action de lister ses amis se matérialisera par une liste, une mosaïque, les deux ? Voici le genre de questions auxquelles vont répondre les prototypes.
Oui mais personnellement, j'aurai préféré voir le bouton en bleu pantone 632 plutôt que 286. Qu'en pensez-vous ?
Les prototypes doivent rester le plus neutre possible : noir sur blanc. Évitez la couleur qui va faire poser des questions qui n'ont pas à être posées à ce moment-là de la conception de votre projet. À la fin de cette étape, vous devriez voir un réel aperçu de votre application avec tous les écrans associés ainsi que leur fonctionnement.
4. Le modèle
 Enfin, il s'agit d'établir le modèle associé à votre application. Ceci va répondre à la question "Quelles données et quelles contraintes ?". C'est certainement l'étape la plus difficile car il faut penser à beaucoup de choses et éviter d'en oublier. Prenons un cas simple : le modèle Utilisateur. La plupart des sites ont un espace membre. Ici, vous devez lister les informations que vous souhaitez enregistrer sur un utilisateur.
Enfin, il s'agit d'établir le modèle associé à votre application. Ceci va répondre à la question "Quelles données et quelles contraintes ?". C'est certainement l'étape la plus difficile car il faut penser à beaucoup de choses et éviter d'en oublier. Prenons un cas simple : le modèle Utilisateur. La plupart des sites ont un espace membre. Ici, vous devez lister les informations que vous souhaitez enregistrer sur un utilisateur.
- Adresse email : obligatoire et unique
- Prénom
- Nom de famille
- Nom d'utilisateur : obligatoire et unique
- Date de naissance
- Mot de passe : obligatoire, minimum 6 caractères, au moins un chiffre, une majuscule et une minuscule
Cette liste est très importante car elle permet au développeur d'élaborer la base de données. Ajouter une nouvelle donnée à un modèle n'est en soit pas très compliqué, mais lorsque cela est prévu au départ, le gain de temps est non négligeable. D'autant plus que lorsque vous souhaitez ajouter une donnée à un modèle une fois que l'application est lancée et que vous souhaitez que cette donnée soit obligatoire, vous devez vous poser la question suivante : Comment renseigner la nouvelle donnée pour les utilisateurs déjà présents ? Quelle valeur par défaut ? Pour vous aider à conceptualiser, voici les modèles d'un site comme Facebook : Utilisateur, Photo, Statut, Vidéo, Amitié (lien entre deux utilisateurs), Message privé, Discussion privée... Et chacun de ces modèles contient des propriétés (prénom, date de création, url...). Les modèles sont également liés entre eux : Un utilisateur a plusieurs photos. Un utilisateur a plusieurs statuts. Un commentaire appartient à un seul utilisateur. Plusieurs utilisateurs peuvent être taggés sur une photo etc. Petite astuce : En général vous pouvez identifier un modèle grâce aux formulaires. Si vous avez fait des prototypes et/ou maquettes, il y a de fortes chances que les champs d'un formulaire définissent un modèle donné. Attention toutefois aux propriétés non visibles par l'utilisateur.
Conclusion
Pour conclure, on a vu que l'on n'explique pas son projet à un développeur comme on le pitch à un investisseur. Avec l'investisseur il faut être synthétique, court et ne pas forcément tout dire. Avec le développeur il faut être synthétique, court et absolument tout dire. Un détail pour vous peut être une information primordiale pour le développeur qui pourra anticiper et répondre au mieux au besoin. Il est fort probable que vous ayez des difficultés à conceptualiser votre projet comme je l'ai décrit dans ce document. Mais même si ce n'est pas parfait, que vous oubliez des cas d'utilisation, que vous en mélangez, que vous marquez une donnée comme obligatoire alors qu'il y a peu de chances qu'elle soit renseignée... ce travail effectué en amont vous permettra d'avancer bien plus vite et bien plus efficacement avec vos équipes techniques car vous parlerez le même langage. Si vous avez des questions, n'hésitez pas à poster dans les commentaires.

